個人製作作品紹介「OVERCOME」ダウンロード可

今回は自分が中国のコロナウイルスと戦っている人を励ましたりなどさまざまな目的のあるゲームジャム「Gaming Sprit Bomb」への参加のために2日で作った作品です。

ゲームタイトルは「OVERCOME」です
日本語で[打ち負かす][乗り切る][克服する]などといった意味合いがあります
(記事の一番下にダウンロードリンクが張ってあります)
(プレイ動画も下に貼ってあります)
このゲームは、自らの元気で迫り来るウィルスを吹き飛ばすゲームです。
ウィルスを倒せば倒すほどスコアが上がります
このゲームには様々なところにメッセージ性を込めました
1,敵
コロナウィルスを連想させる敵
主人公の元気で倒せるというゲーム性
↓
「あなたの元気で打ち負かしましょうというメッセージ」
2,アイテム:食べ物
食べ物を食べることで放出する元気が上がる(攻撃範囲が広がる)
↓
しっかり食事をとりましょう、それが元気の源になりますというメッセージ
3,アイテム:消毒液
取るとウイルスから受けるダメージが軽減される
↓
予防をしっかりすることで、感染のリスクを軽減できます
しっかりと予防をするのが鍵ですというメッセージ
4,仲間をつくる
話しかけることで共に戦ってくれます
↓
みんなで助け合い、みんなで戦うことで乗り越えていきましょうというメッセージ
5,このゲームにゲームオーバーは無い
このゲームにゲームオーバーはありません
HPがたとえ0になっても何度でも立ち上がってウィルスに立ち向かいましょう
↓
戦い続ければ必ず勝てます。諦めずに立ち向かいましょうというメッセージ
どんな感じのゲームかは以下のプレイ動画をご覧ください
こんな感じのゲームとなっております
少しでも気になっていただけたならダウンロードして遊んでいただけると嬉しいです
今回の制作でもレベルアップできた点が多くあったので
やっぱりゲーム制作はとても勉強になるなと感じました(^^)
以下にダウンロードリンクを貼っておきますので
ぜひ遊んでみてください(^^)/
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟
UE4のキャラクターを使いたいキャラクターに差し替える方法!

UE4を使い始めの皆さん
早くグレイマンから卒業したいですよね?
・使いたいキャラクターを使いたくてもアニメーションが入らない!
・グレイマンのアニメーションで十分だから使いたい!
とお困りの方も多いことでしょう
なおかつアニメーションはそのまま引き継ぐといった方法を教えたいと思います
使用するのはunreal engine のマーケットプレイスで無料公開されているキャラクターでOKです(資料では僕が所持している有料のキャラクターを使用していますがきにしないでください)(できるだけマーケットプレイスのキャラクターを使用するようお願いします)
テンプレートはサードパーソンキャラクターでお願いします
基本は下のスライドを見ながら作成していただけると幸いです
スライドの下に動画も張っておくのでわからないときは両方みると
解決できるかもしれません
うまくできましたでしょうか?
僕個人的にはグレイマンから卒業するところが初心者脱出のポイントだと思います
ぜひ今回の記事を活用してみてください
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟
少しの工夫でがらりと変わる「テキストデザイン」の簡単なやり方

今回は「資料」や「企画書」「広告」などで活用できる
テキストの簡単な工夫を記事にしたいと思います
デザイン一覧
できるだけレイヤー機能のあるデザイン系ソフト(PhotoShopやibispaint)で作業するのが
効率が良いのですが今回はパワーポイントだけでもできるデザインの工夫を選びました
パワーポイントでの作り方は動画にしてあります
おそらく今皆さんの多くはパワーポイントの標準の光彩や縁取りのどれかを使うだけ
といった形の工夫しかできていないのではないでしょうか?
その状態からもう少し進歩することで作業はもちろん増えますがよりクオリティの
高いものに仕上げることができます
まず最初のデザインは
「背景が暗めの時のデザイン」
です
短めの文章などで使えるパターン
(1)
これは縁取りの白と元々のテキストの間に影を入れることで
すこし立体に見えるようにしたデザインです
上から「テキスト→影→縁取り」という順番で重なっています
上側のテキストには影の効果を入れ
下側のテキストには白の縁取りを入れ、二つのテキストをかぶせることによって
このデザインができます

(2)
これは先ほどの縁取りの色とテキストの色を交換したものです
つまり縁に色が付き、テキスト自体は白といった状態ですね

(3)
これは先ほどの色のついた縁をぼかしたものです
外側光彩のようなものですね

(4)
縁とテキストの間に黒の縁が挟まっているバージョン
影のかわりに黒い縁があるということですね

長い文章などで使えるパターン
(5)
文章の目立たせたい部分に色を付け、それ以外に黒色を付ける
文章全体に白い縁をつける方法
全体的に見やすくなり、また強調したい部分をより見やすくすることができます

(6)
普通の文章の部分のテキストに色を付け、そのテキストの縁を白色にします
強調したいテキストに白色を付け、そのテキストの縁に色を付けます
これはテレビの字幕などにもよく使われている方法です

「背景が明るめの時のデザイン」
短めの文章の時に使えるパターン
(1)
これはシンプルに白文字に黒い光彩を付けた状態ですね
僕も文章等を見やすくするために結構使っています

(2)
背景が暗いときのデザインの2枚目のテキストに更に黒い光彩を付けたものです
基本的には背景が暗い時のデザインに黒い光彩の縁を付けると
背景が明るいときにも使用できます

(3)
これは黒い光彩ではなく影を付けたバージョンです

実際のテレビでの実用例
実はここら辺のテキストデザインは広告などからやり方を見て技術を盗むことが多いのですが
テレビの字幕などに注目してみるととても見やすいテキストデザインがされているんですねこれが
自分で他のテキストデザインをどこかから見て技術を盗みたいときはテレビで使われていた
テキストデザインの方法を自分で見ながらコピーするように作ってみて技術を盗んでください
実際にテレビをみたり「テレビ 字幕」で検索してみたりして探してみましょう
テレビを見る際に字幕などのデザインに注目してみるとまた面白みがあるかもしれません
自分は最初、逃走中の字幕を見始めたのがきっかけですね
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟
Global Game Jam Osaka (グローバルゲームジャム大阪)に参加してきたっていう話

今回はいつもと打って変わって何かの紹介をするというわけでもなく
GGJ(グローバルゲームジャム)に参加してみてのお話をしたいと思います
Twitterで感想なんかを書こうかとも思ったのですがTwitterの文字制限では収まらないので記事にしていこうかと思います
ちなみに僕自身のTwitterはこちらです
↓
GGJ Osakaのゲームのそれぞれの感想は以下から
↓
- GGJ Osakaで作成されたゲーム一覧
- 1,にゃぼっとの冒険 動画 [46:18あたり] [Unity]
- 2,Oparation Pair 動画 [2:22あたり] [UE4]
- 3,PartDash Greyman 動画 [24:35あたり] [UE4]
- 4,Project TWO SHIPS 動画 [35:25] [UE4]
- 5,REBIRTH 動画 [19:30] [UE4]
- 6,Repair Workshop 動画 [1:20:50] [Unity]
- 7,TERMINAL 動画 [55:05] [Unity]
- 8,Track Beat 動画 [1:15:58] [Unity]
- 9,UNity-chanRailed
- 10,スパナスピナー 動画 [10:40] [UE4]
- 11,五神合体ジャシンマーズ 動画 [1:33:25] [Unity]
- 12,安全第一タックル 動画 [40:10] [UE4]
まずはじめにグローバルゲームジャムとは...?
グローバルゲームジャムは全世界で860もの会場数が設置され世界で同時にお題が発表され2日間かけてお題に沿ったゲームをチームで制作していく
ギネス記録を持つ世界最大のゲームジャムです
僕は今回関西では一番規模の大きいバンタンゲームアカデミー大阪校で開催された
GGJに参加させていただきました
会場は関西でUE4で最も有名な「alwei」さんが主催を務めておられました
参加者にはプロの方や今学生の人それぞれ半々くらいでどのチームも
プロ、アマが混じったような形でチーム分けされスタートしました
今回自分はBチームのゲームデザイナー(プランナー)として参加しました
alweiさんと同じindie-us Gamesで働いておられる方がチームリーダーを
任されていました
全体でのリーダー決めの際、Unrealのチームリーダーが少なく、僕自身はUnrealを使うつもりでいたのでリーダーに名乗り出ようと思っていたのですが
部屋内で前にいたalweiさんと対角の一番遠い席に座っていたこと+周りが会場のバンタン生であふれており同じ学校の人がおらず完全アウェーの状態ということもあり
金縛りにあったかと思うくらい体が動きませんでした
(若干後悔したので来年はめっちゃ前に座ります)
今回発表されたテーマは「Repair」
日本語で「修理」を意味する言葉ですね
ゲーム案を速攻でしかも面白いものを考えることには自信があったのですが
今回ばかりはなかなかにきついなと感じました
その中で僕が思いついたなかなか良いアイデアが
「弾詰まりしやすい銃を修理して直しながら戦うFPS」でした
弾詰まりした状態では打てず修理が必要な状態なのでこのようなゲームを考えました
ただこれだけでは少々弱いように思いますよね?
このゲーム案には少し面白要素があります
FPSをやっている人やサバゲーをやっている人などの銃に関しての知識がある人は
分かるかもしれません
実は銃が弾詰まりする現象には名前があります
これを「ジャムる」と言います
これで分かりましたか?
ゲームジャムの「ジャム」とジャムるの「ジャム」をかけた案にもなっているということです
これならゲームジャムというものにふさわしいと感じました
ですが実際は僕のゲーム案にはなりませんでした
なぜかというとリーダーの出した案がそれを上回ったからです
リーダーの出した案は
「スパナを使ってねじを締めたり緩めたりする勢いでねじを伝っていき
全てのねじを締めて修理するゲーム」でした
一見すると普通の案に思いがちですがこれが実に今回のゲームジャムに適しています
正直自分はこの案に決まったとき負けたような感じがして悔しかったのですが
それとは対照的に「お題に対して完璧なアンサーだ」「これなら自身を持って作成できる」と感じました
ではなぜ完璧と感じたのかを説明しましょう
それは3つあります
1,プロアマ混じったゲームジャムで作成できる作成レベルであるか
僕の考えた案は、撃つ旅に射撃ボタンが変わることによりじゃむらせるという
ゲームシステムでした
ですがこれは実装的にも少し複雑でUIもかなりめんどくさくなります
つまり二日でつくれるか怪しいということです
一方リーダーの考えた案はその点完璧で
実装するのは回転させる力を加えるねじをつかみ、離すという単純な動作
物理挙動はエンジン側が勝手にやってくれるので問題ありません
2,ゲームジャムのテーマにどれだけあっているか
僕のゲームはこの点も薄いです
弾が詰まる=ジャムるというアイデアは個人的に最高なのですが
修理というテーマがどれだけゲームに関わっているかというと
そうでもないんですねこれが
実際修理が関わるのは弾詰まりが起きたとき、つまり射撃の入力ミスをしなければ
修理が訪れることはまあありません
一方リーダーの案はゲームそのものがもう修理
ゲームの100%が修理といったゲームです
3,ゲーム性
これは実際ゲームにしてみないと分からないところではあるのですが
僕のゲームはFPS
つまりFPSが得意な人とそうでない人とで差が出やすいというところです
さらに入力もあるのでゲームがあまり得意でな人と得意な人とでは決着が
ほぼ確で見えています
ですがスパナのゲームは単純操作かつ難しいというのがコンセプトにはあります
イメージはGetting Over Itですね
ゲームが得意な人でもコツをつかむまではかなり難しいゲームです
逆にコツさえつかんでしまえばどんな人でもプレイすることができます
上記三点において完璧だと思いました
ここで皆さんも気になるであろう実際に作ったゲームを紹介します
下記のサイトがGGJの大阪会場で作成されたゲームたちです
なんと全部がダウンロード可能で実際に遊ぶことができます
僕らのゲームタイトルは「スパナスピナー」です
僕はこのゲームで【ゲームデザイン+UI関連全て】を担当させてもらいました
タイトルとかはあまり他のチームは力を入れている所が少なかったですが
僕はメイン(ゲーム)を引き立てるオードブル(前菜)といった気持ちで全力で作成しました
僕が作成したUIの様子はこちらです
↓
割と自信作です
今回は絶対に不具合等が起こらないようなるべく完璧にUIのプログラムを作成しました
今回参加してみて驚いたのが現場で働いているプロの方々の
新しい知識の吸収の速さと問題解決までの速さです
今回のGGJでは新しいソフトや専門分野以外を担当して実際に高いクオリティのモノを作成しているプロの方々をみてとてもすごいと感じました
たった数時間でアニメーションを作ったりモデリングを作成しているのは驚きました
またプログラマーの方々の問題解決の速さがすごかったです
これがダメならこうなどといった豊富な知識の引き出しや
ダメな理由を発見する速さが特にすごかったです
僕のチームの中には最年少参加の高校生のプログラマーの方がいたのですが
とにかくエフェクトを作るのがうまくてそのクオリティには驚かされました
またUnityが得意なのにUE4も使うことができるようで
その年齢で「範囲外に出た時に初期位置へテレポート」を実装できるのはなかなかだと思いました
正直僕と同年齢の専門学生の中でも実装できるのは30%もいないのではないでしょうか
(僕はできます(笑))
次回のGGJからはもっと様々なスキルを伸ばしてリーダーをやり、発表の時に
見ている皆さんから「すげぇ」という声が聴けるように頑張ります
(今回のゲームも色んな方から公表ですごいとの声が出ていました)
ここからはGGJ大阪で作成されたゲームの感想でも書いていきたいと思います
順番は特に関係ありません
GGJ Osakaで作成されたゲーム一覧
※ほとんどのゲームがXboxコントローラを必要とします
当日の完成品発表はこちら
↓
1,にゃぼっとの冒険 動画 [46:18あたり] [Unity]
1ステージごとに別々のプログラマーが担当したという面白い作品
このマップの広さをGGJの時間内でつくったのはすごいなあと思いました
どんどん猫のロボットのパーツを集めて修理していくアドベンチャーゲームのようで
特にジェットパックを手に入れると飛べるようになるのは盛り上がる演出でしたね
2,Oparation Pair 動画 [2:22あたり] [UE4]
家の中で起きる問題をネズミがせっせと対処して修理していくゲーム
Aチームなので発表の際はいつもトップバッターでしたが毎回素晴らしい発表をしておられました
ゲームを見ていてゲーム性も確かにおもしろく、良かったのです
特に走った時のキャラのアニメーションや修理中のエフェクト?アニメーション?
などがしっかりしていて細かいところまでよくできているなという印象でした
3,PartDash Greyman 動画 [24:35あたり] [UE4]
自分たち以外のチームで個人的に一番アイデア等が好きなゲーム
正直システム自体でいうとキャラクターのパーツがくっついていく様子以外は
自分でも実装できるものなのにここまで面白くなるゲームの発想は正直嫉妬してしまうくらいすごかったです
UE4のスターターコンテンツいれただけの初期の状態でおそらくこのゲームを
つくることが可能なのですが、逆にそれだけのコンテンツでここまで面白くしてしまうのがとてもすごいと感じました
分かりやすいルール、簡単な操作、わかりやすい勝利条件、ちょうどいいゲームバランス、若干のランダム要素、ちょっかいをかけて盛り上がる要素
ゲームジャムとして最高のゲームだと思いました!
4,Project TWO SHIPS 動画 [35:25] [UE4]
ゲームジャムで作ったとは思えないくらいクオリティが高いゲームでした
直しつつも戦うというゲームですが、ゲーム自体は単純で直す、大砲を撃つの二つです
大迫力で高クオリティのエフェクトや船がちゃんと揺れている演出などの
こだわりにより各段にクオリティが上がっているといった印象です
完成品発表会ではまだ完成しきっていないところがあるようなので完成版がとても気になる作品でもありました
5,REBIRTH 動画 [19:30] [UE4]
UE4製の2D対戦ゲーム
見た目で分かるゲーム性と2v2の対戦が熱い
花が三段階くらい成長するが枯れさせられるとその大きさで枯れてしまうところに
戦略性がみられてこれもまた面白い
チャージ攻撃も実装されており使い分けにも実力が試される
集計ややり方次第でもっとゲームバランスを整えられそう
6,Repair Workshop 動画 [1:20:50] [Unity]
多くのプロの型が参戦していた中で数少ない、学生だけで頑張っていたチーム
ゲーム内容がすこし複雑で分かりにくかった印象
(他のチームのゲームがシンプルなゲームばかりということもあったからかも)
ただゲームジャムの範囲でここまで複雑そうなシステムを実装したのはすごい
あとプレイヤーの協力型で片方はPCというデバイスを使うがもう一人は
説明書というアナログなデバイスを使うというその掛け合わせの発想もとても
おもしろいと思いました。
7,TERMINAL 動画 [55:05] [Unity]
白黒の世界観というのが個人的に好きだったのでビジュアルからとてもよかったです
爆発などのエフェクト等も漫画のような演出でとても良いと感じました
メニュー画面の表示とかもしっかりと作られていてゲームとして完成しているような
印象を受けました
敵を倒してパーツを集めていくというシンプルなゲーム性もとてもよかったです
それぞれ良いところがある中で一番自分が良いと思ったのはビジュアルで引き込まれる点ですね
タイトルで見て想像される世界観が崩さないようにゲーム内できちんと引き継がれているあたりがとても良かったと思います
8,Track Beat 動画 [1:15:58] [Unity]
チームを作っていく段階でもっとも強い人材が多く集まったチーム
海外のクリエイターの方々で主に構成されていました
このゲームはアセットなどを使わず全てがゲームジャム内で自作された素材のみで作られているようです (すごすぎ(笑))
というかゲームジャムで音ゲーを作ろうと思うそのチャレンジ精神がすごい!
アセットのクオリティも本当に高いうえになんとこのゲーム内のサボテンは初めて
Blenderを触った方が作ったそうです
リザルト画面も「Great」「OK」などが表示されるようになっており
それに伴ったランクも表示されるようです。
さらにはランキングまで実装されているという
これはもう曲数さえ増やせば外部に出せるんじゃないかというほどまでクオリティがいってますね(笑)
9,UNity-chanRailed
かわいらしいキャラクターが居り、絵だけでなくモデリングもあるというのがすごい
またUIがステージ場に書かれているといった表現もとても良いと思いました
キャラも8種類と多く、切り替えてプレイすることも可能
実装されていたクレジットの表現もとてもおしゃれ
4人協力がたのゲームでステージ上にある木などを使ってレールを修復し、電車をゴールまで導くゲーム
リザルトでは各プレイヤーの貢献度が表示され、一番貢献したキャラクターの絵が大きく表示される演出も熱い!
10,スパナスピナー 動画 [10:40] [UE4]
僕が参加したチームの作品です!
いろいろなすごい部分は十分説明したかと思うので
ここではゲーム自体についてのちょっとしたアドバイス的なことを書きます
赤側が下の状態でトリガーを離すと上側に飛べます
つまり赤のトリガーを離すと赤がジェット噴射の先端のようになる感じですね
これを使えば空中でジャンプできたりします
全部閉め終わったと思ったら[Enterキー]を押してください
修理できているかできていないかで結果発表の映像が変わります
ぜひともクリア時の映像絶対に見てもらいたいので
頑張ってクリアしてみてください!
11,五神合体ジャシンマーズ 動画 [1:33:25] [Unity]
出現した岩をこわして出てくるパーツをプレイヤーが装備していくシューティングゲームのようです
キャラクターも豊富なため色んなカスタマイズが見れるところが見ていてとても面白かったです
プレイしている側だけでなく、見ている側も楽しめるといったゲームでした
12,安全第一タックル 動画 [40:10] [UE4]
知っている人は知っている「あ、あれをつかったんだな」とわかるゲーム
しかしそれをうまく使いこなしており
これをうまく使ったタックルなどはとても爽快感抜群
またゴール地点が常に見えているというのがプレイする側に配慮ができていると感じた
最初のカメラワークの演出などもゲームを期待させる盛り上がりがありました
全体としてUnityとUE4が半々で使われていましたが
きちんとそれぞれのエンジンの特徴が出ているといった印象でした
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟
フリーの3Dモデル素材が大量にあるサイト【Sketchfab】がヤバすぎた!

今回紹介するのは
フリーの3Dモデルが大量にあるサイト
【Sketchfab】です
これがほんとに凄いんです!
見つけた時は革命的でした
例えば
こんな素材や

こんな素材

こんな素材まであります

素材がなかなかなくてゲームの制作が進まないときはこのサイトを
うまく活用してみてください
下にURLとダウンロードまでの説明を掲載しておくので
ぜひ使ってみてください
実はキャラクターと豊富なアニメーションが無料で使えるサイトもあります
次回以降のどこかで記事にする予定です
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟
UE4 便利な分岐系ノードの紹介!

今回は場合によって出力先を変更するという便利なノードを紹介していこうと思います
必ず制作等で役に立つので必ず覚えていってください
今回は全部で3種類紹介したいと思います
一つ目に紹介するのは
【Branch】

このノードは
「conditionに繋げた式がTRUEかFALSEかで出力先を分岐させるノード」
です
このノードはBlueprint上で
[Bキーを押しながらの左クリック]でショートカットで出すこともできます
このノードの使用例
「SUUZI」という変数の値が「0」ならTRUE方向
つまり「Hello」と書かれた「Print String」に出力され
値が「0」でないならFALSE方向
つまり「Goodbye」と書かれた「Print String」に出力される
↓

二つ目に紹介するのは
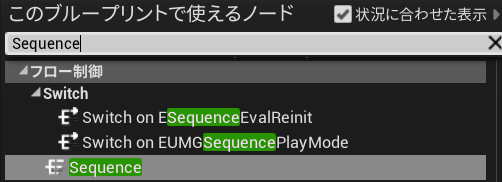
【Sequence】

このノードは
「複数の分岐先に出力できるようにするノード」
です
このノードはBlueprint上で
[Sキーを押しながらの左クリック]でショートカットで出すこともできます
簡単な説明
一つにしか出力できないものを複数に分岐させることができます
出力される順番は「Then 0」から大きい方へと順番に出力されていきますが
正直順番に出力されていく様子が速すぎてほぼ同時に複数の出力先へ出力されます
言い換えると一つの出力を複数に出力できるように変換するようなものです
↓

また、ピンを追加をクリックすることで出力先を増やすこともできます

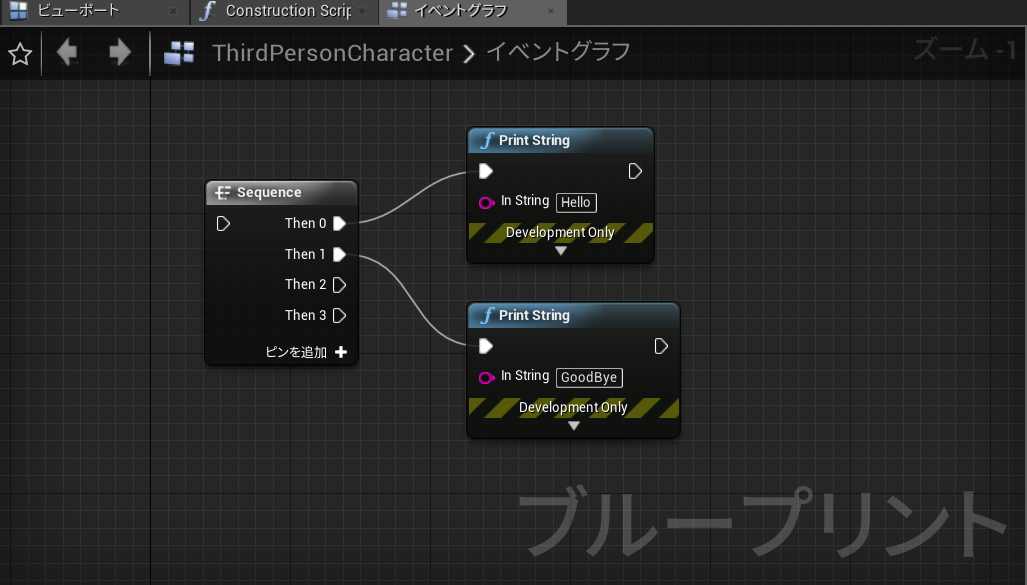
このノードの使用例
1秒ごとに「Hello」の「Print String」へ出力され
10秒ごとに「Goodbye」の「Print String」へ出力されるノードです
「Sequence」を使えば1つへしか出力できない「Event tick」を複数へ出力できるということです
↓

三つ目に紹介するのは
【Switch on Int】

このノードは
「Selectionに繋げられたint型の変数の数値によって出力先を変えるノード」
です
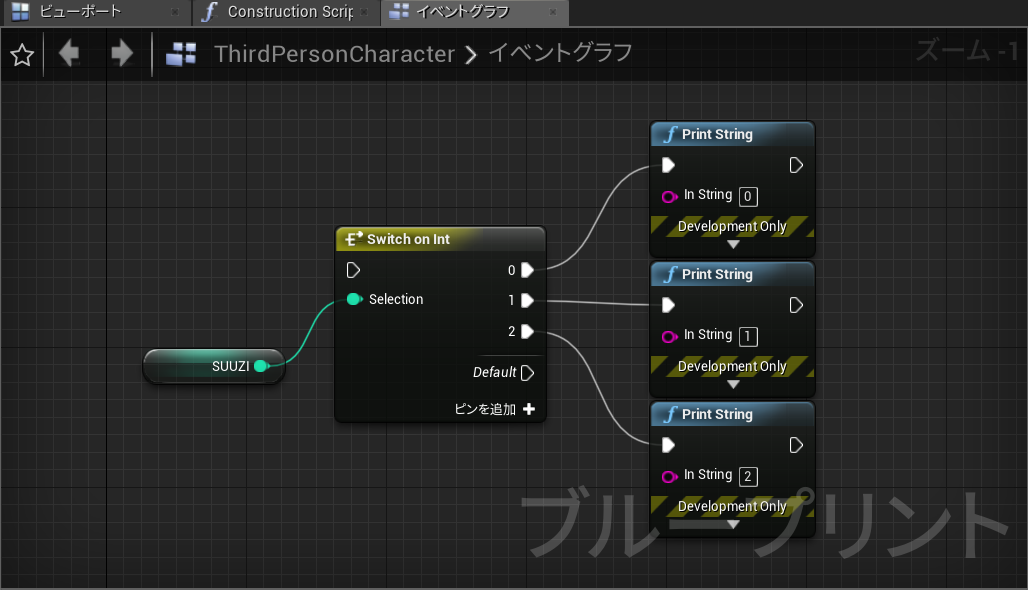
このノードの使用例
「SUUZI」の値が「0」の時は「Print String」「0」に出力され
「SUUZI」の値が「1」の時は「Print String」「1」に出力され
「SUUZI」の値が「2」の時は「Print String」「2」に出力されるノードです
ピンを追加をクリックすると出力の分岐が増えます
↓

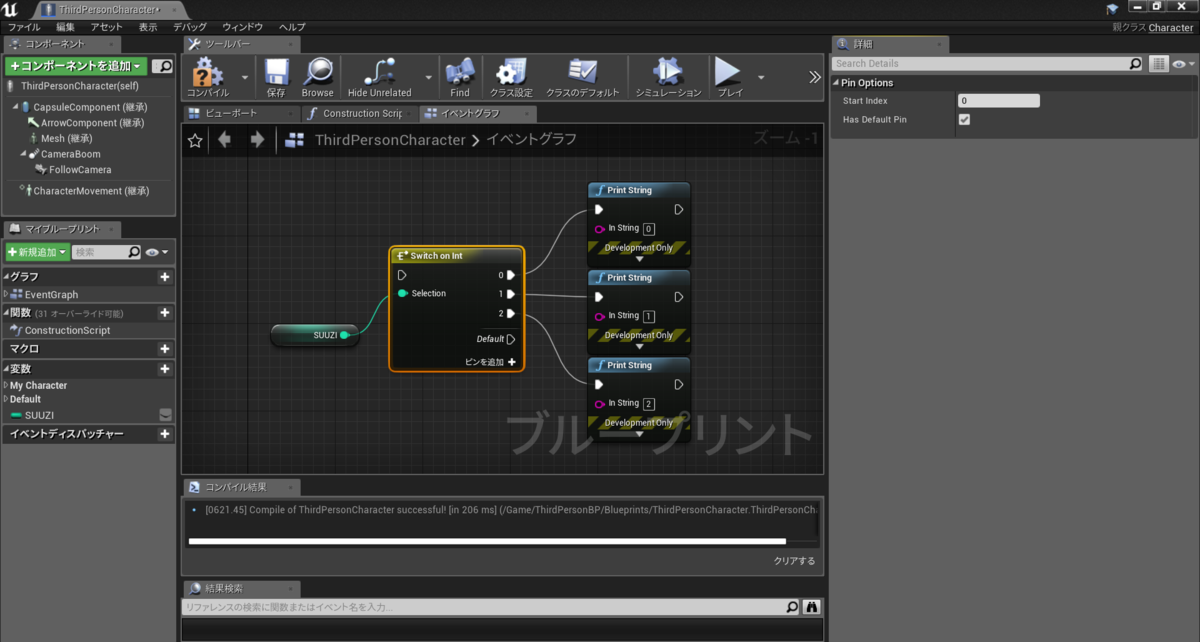
追記
デフォルトでは分岐の値は「0」から始まっていますが
「Switch on Int」のノードをクリックすると右上のような覧が出てきます
「Start Index」の値を変更することで初期の値が変わります
(例)値を1に設定した場合 1→2→3
値を100に設定した場合 100→101→102
↓


いかがだったでしょうか?
これらのノードを活用して
自身のゲーム制作で最適化や機能の実装を行ってみてください
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟
Unreal Engine 4 でも使える!【フリーフォント】の探し方
今回は、Unreal Engine 4 だけでなく パワーポイントや編集ソフト等で使用できる
フリーフォントの探し方を記事にしたいと思います
まず一つ目は
「日本語フリーフォントbot」
このTwitterアカウントでは多くの日本語のフリーフォントが掲載されています
日本語のフリーフォントは貴重なので必ずチェックしておいたほうが良いです
二つ目は
「2020年フリーフォントまとめ」
このサイトも日本語のフリーフォントを探す上で非常に便利なサイトです
この上記の二つで十分なほどに日本語のフリーフォントが集まるでしょう
ん?英語のフリーフォントも欲しいと
大丈夫ですうってつけのサイトがあります
三つ目は
「DaFont」
英語のサイトが唯一の難点ですが
英語から一風変わった特殊なフォントまでほぼ全てがそろう
僕が一番愛用しているサイトです
一つ気を付けてほしいところはライセンスの問題です
ダウンロードの上に書いてある文字によって利用規約が変わったりするので
そこらへんはきちんと守るよう心がけましょう

この上側の覧がカテゴリーです

これで以上です
この3つを駆使することで必要なフォントは全てそろうかと思います
まあ有料のフォントの方が良いのは確かなので(特に漢字系)
どうしても探してみてなかった場合は有料フォントを購入するようにしましょう(笑)
見てくださった方は下のリンクをクリックしていただけると助かりますm(_ _)m
☟

